HTML <footer> 标签
提示
<footer>标签作用:HTML的<footer>标签是一个语义化标签,用于定义文档或部分的页脚。- 内容举例:页脚通常包含版权、作者或合同信息。
- 多页脚应用:在一个HTML文档中可以创建多个
<footer>标签,可放置在不同的元素如<section>、<article>内。
HTML 的 <footer> 标签是一个语义化 HTML 标签,用于定义 HTML 文档或部分的页脚。例如,
<footer>
<p>©mashangxue123. 版权所有。</p>
</footer>
浏览器输出
多个 <footer> 标签
我们可以在单个 HTML 文档中创建多个页脚。<footer> 元素可以放置在不同的元素内,如 <section>、<article> 等。例如,
<body>
<main>
<section>
<h1>关于我们</h1>
<p>了解更多关于我们公司和我们的使命……</p>
<footer>
<p>版权 2021 mashangxue123. 保留所有权利。</p>
<p>联系我们:<a href="mailto:info@example.com">info@example.com</a></p>
</footer>
</section>
<section>
<h1>法律</h1>
<p>阅读我们的服务条款和隐私政策……</p>
<footer>
<p>
由
<a href="https://mashangxue123.com">mashangxue123</a> 提供技术支持。
</p>
</footer>
</section>
</main>
<footer>
<p>与我们联系:</p>
<ul>
<li><a href="https://www.zhihu.com/mashangxue123">知乎</a></li>
</ul>
</footer>
</body>
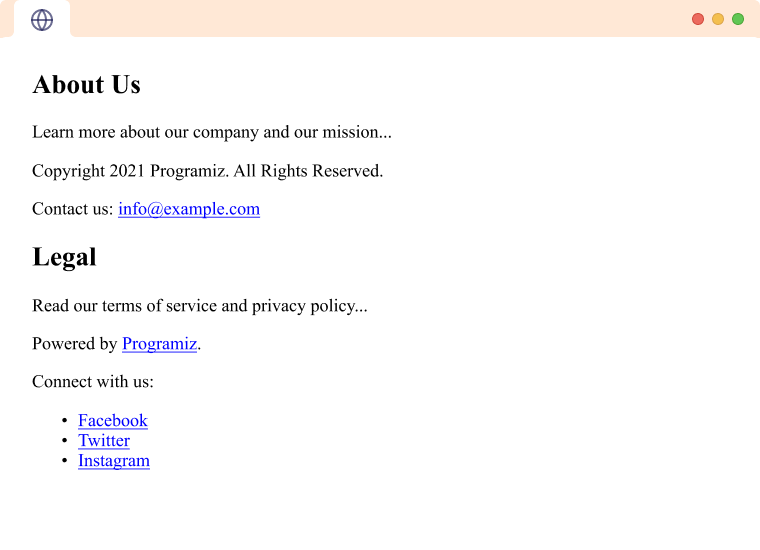
浏览器输出

注意: 页脚标签通常包含版权、作者或合同信息。